前言
对文章页的标签进行美化,增加一点色彩,点缀网页。
效果展示
默认样式

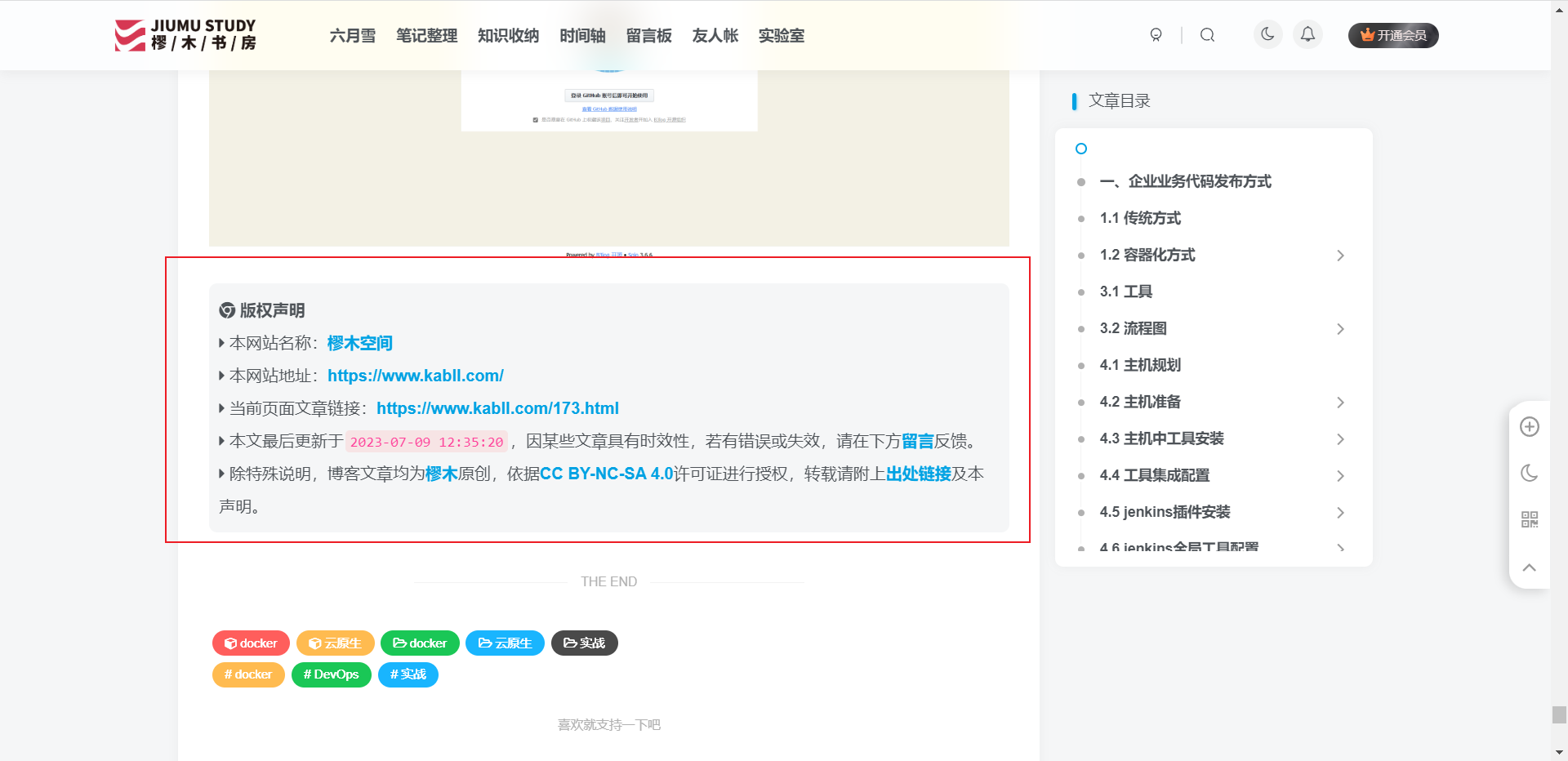
美化样式

使用教程
以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)
.article-tags {
margin-bottom: 10px
}
.article-tags a {
padding: 4px 10px;
background-color: #19B5FE;
color: white;
font-size: 12px;
line-height: 16px;
font-weight: 400;
margin: 0 5px 5px 0;
border-radius: 2px;
display: inline-block
}
.article-tags a:nth-child(5n) {
background-color: #4A4A4A;
color: #FFF
}
.article-tags a:nth-child(5n+1) {
background-color: #ff5e5c;
color: #FFF
}
.article-tags a:nth-child(5n+2) {
background-color: #ffbb50;
color: #FFF
}
.article-tags a:nth-child(5n+3) {
background-color: #1ac756;
color: #FFF
}
.article-tags a:nth-child(5n+4) {
background-color: #19B5FE;
color: #FFF
}
.article-tags a:hover {
background-color: #1B1B1B;
color: #FFF
}THE END







暂无评论内容