前言
网站是自己辛辛苦苦一步步搭建的,文章也是自己积累慢慢写起来的,怎么能没有版权声明呢
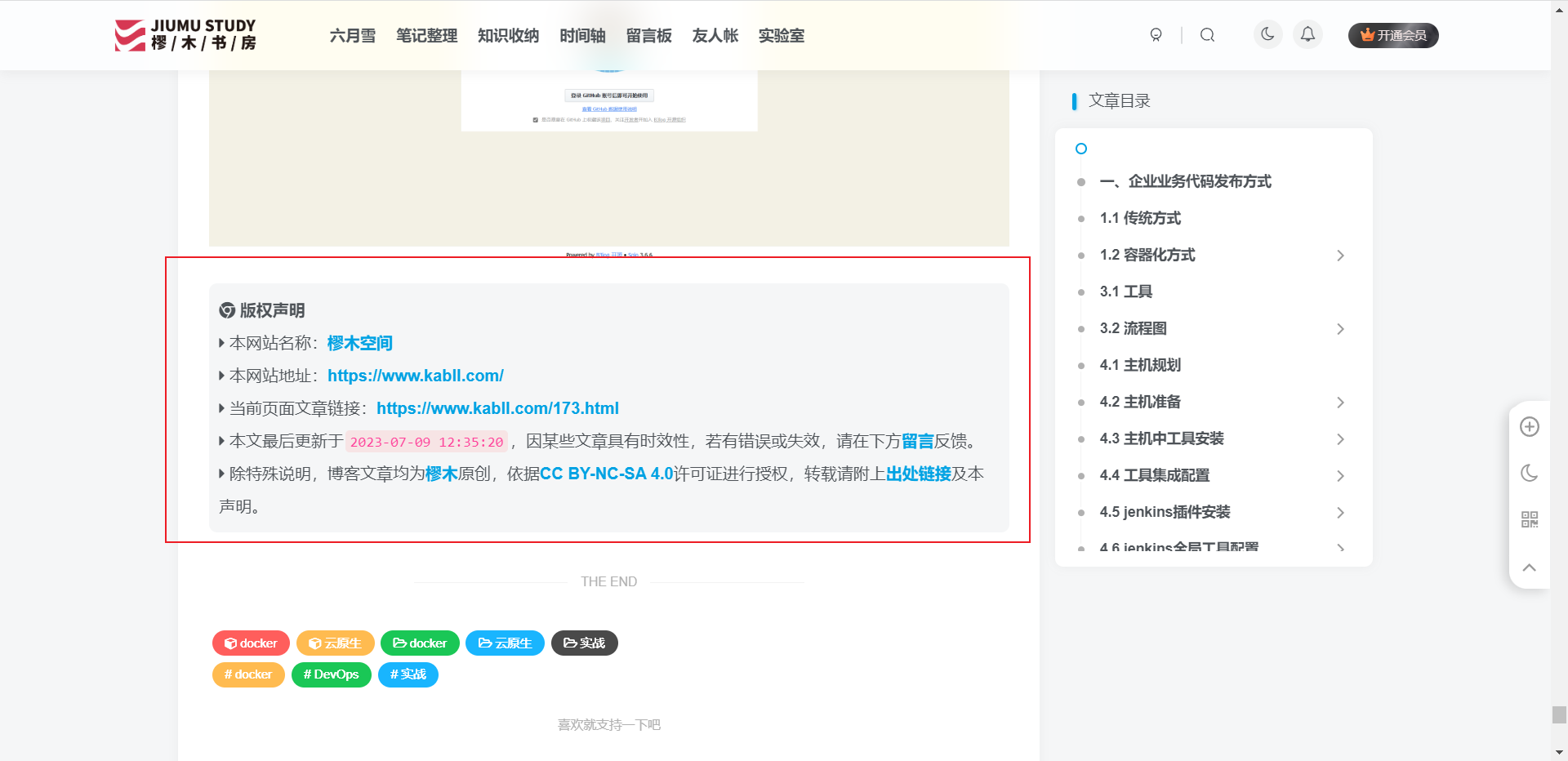
效果展示

使用教程
- 将下面的函数代码加入到主题目录下functions.php文件中。
//文章底部版权声明+文章过期提示
function article_copyright_statement() {
date_default_timezone_set('PRC');
$newdate = time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime = strtotime($updated_date);
$custom_content = '';
$custom_content1 = esc_url(get_permalink());
if ($newdate > $updatetime + 10) {
$custom_content = '<div class="article-timeout">
<i class="fa fa-chrome" aria-hidden="true" /></i> <strong>版权声明</strong><br>
<i class="fa fa-caret-right" aria-hidden="true" /></i> 本网站名称:<strong style="color:#00a2e3;">樛木空间</strong><br>
<i class="fa fa-caret-right" aria-hidden="true" /></i> 本网站地址:<strong style="color:#00a2e3;">https://www.kabll.com/</strong><br>
<i class="fa fa-caret-right" aria-hidden="true" /></i> 当前页面文章链接:<a href="'.$custom_content1.'"><strong>'.$custom_content1.'</strong></a><br>
<i class="fa fa-caret-right" aria-hidden="true" /></i> 本文最后更新于<code>'.$updated_date.'</code>,因某些文章具有时效性,若有错误或失效,请在下方<a href="#comment"><strong>留言</strong></a>反馈。<br>
<i class="fa fa-caret-right" aria-hidden="true" /></i> 除特殊说明,博客文章均为<a href="https://www.kabll.com/"><strong>樛木</strong></a>原创,依据<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh"><strong>CC BY-NC-SA 4.0</strong></a>许可证进行授权,转载请附上<a href="'.$custom_content1.'"><strong>出处链接</strong></a>及本声明。</div >';
}
echo $custom_content;
}
-
说明:请自己修改上面有关于本站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
-
在主题目录zibll/inc/functions/zib-single.php文件中,文章分页函数(320行左右)下面,添加钩子前面添加
article_copyright_statement();//文章底部版权声明+文章过期提示
- 添加CSS代码到后台子比主题设置—>自定义代码—>自定义CSS样式
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}THE END






暂无评论内容