前言
复制网站文章内容时,添加一个弹窗,声明版权,显得非常的酷。
文章记录了两种弹窗提示:第一种只有弹窗;第二种会在内容末尾自动添加版权信息
本教程适用于所有博客网站(除非你网站有复制弹窗了,可能会报错!),复制网站文章内容+弹窗提示+末尾自动添加版权信息主要是由jQuery(核心) + Layui.js(弹窗提示) + CSS(样式美化)设计而成,非常的优雅。
效果展示
方式一:

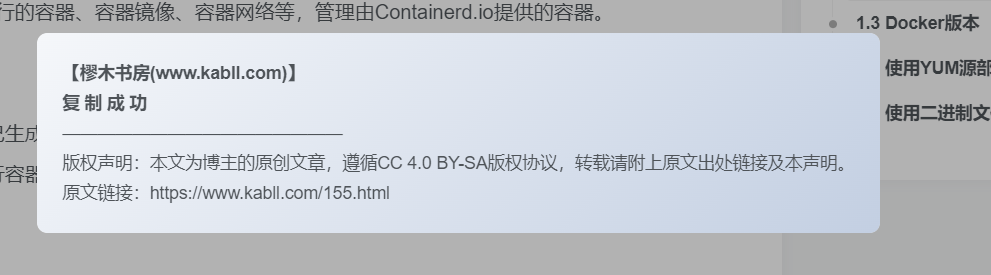
方式二:

使用教程
如果你网站有了复制弹窗提示,请您关掉或者删掉(请备份,在进行删除代码)
方式一:
1、添加代码到zibll主题>自定义代码>自定义javascript代码
/* 复制提示 */
document.body.oncopy = function(){Swal.fire({allowOutsideClick:false,type:'success',title: '复制成功,如转载请注明出处!',showConfirmButton: false,timer: 2000});};2、添加代码到zibll主题>自定义代码>自定义底部HTML代码
<!-- 复制提示框 -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>方式二:
1、添加代码到zibll主题>自定义代码>自定义底部HTML代码
(实际修改后可压缩再放入,理论提高访问效率)
修改其中的文字部分,换成自己的网站内容
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.min.js"></script>
<!-- 复制自动添加版权声明 -->
<script type="text/javascript">
$(document).on("copy", function(e) {
var selected = window.getSelection();
var selectedText = selected.toString().replace(/\n/g, "<br>");
var copyFooter =
"<br>————————————————<br>" +
"原文链接:" +document.location.href + "<br>" +
"版权所属:" +"本文为博主的原创文章,著作权归作者——樛木所有。<br>" +
"版权声明:遵循CC 4.0 BY-SA协议,转载请附上原文出处及本声明。<br>"
var msgContent =
'<span style="font-weight: 1000;margin: 0 !important;font-size: 18px">复制成功</span>' + copyFooter;
layer.msg(msgContent, {
time: 2000,
shift: 2,
shade: 0.3,
skin: "eden-layer-mode"
});
var copyHolder = $("<div>", {
id: "temp",
html: selectedText + copyFooter,
style: {
position: "absolute",
left: "-99999px"
}
});
$("body").append(copyHolder);
selected.selectAllChildren(copyHolder[0]);
window.setTimeout(function() {
copyHolder.remove();
}, 0);
});
</script>2、添加代码到zibll主题>自定义代码>自定义CSS
(实际修改后可压缩再放入,理论提高访问效率)
/* 弹窗样式美化 */
.eden-layer-mode{
background-image: linear-gradient(to right, #ffffff 0%, #d9ddff 100%);
border:none !important;
border-radius:8px !important
}参考文章
THE END






暂无评论内容