前言
给自己的网站更换一下鼠标的样式,更灵动一点。
效果展示

使用教程
1、挑选鼠标样式
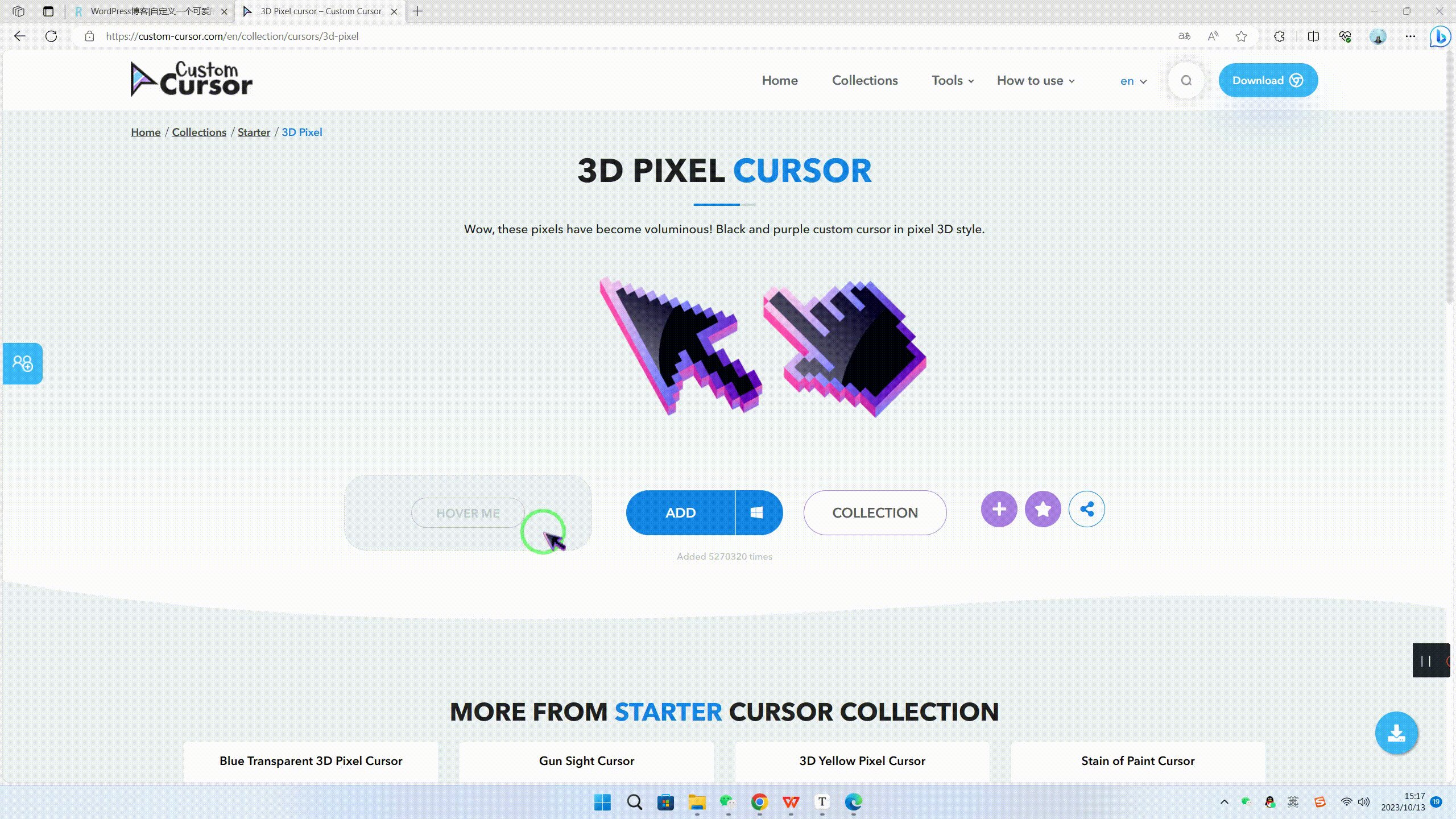
进入网站:Custom Cursor (custom-cursor.com)选择一个自己喜欢的鼠标样式

2、获取样式的图片
因为我们不是给电脑设置,所以我们得获取两张透明图片然后调用链接
如果是电脑设置直接下载他的软件,然后ADD就可以自动设置,简单快捷
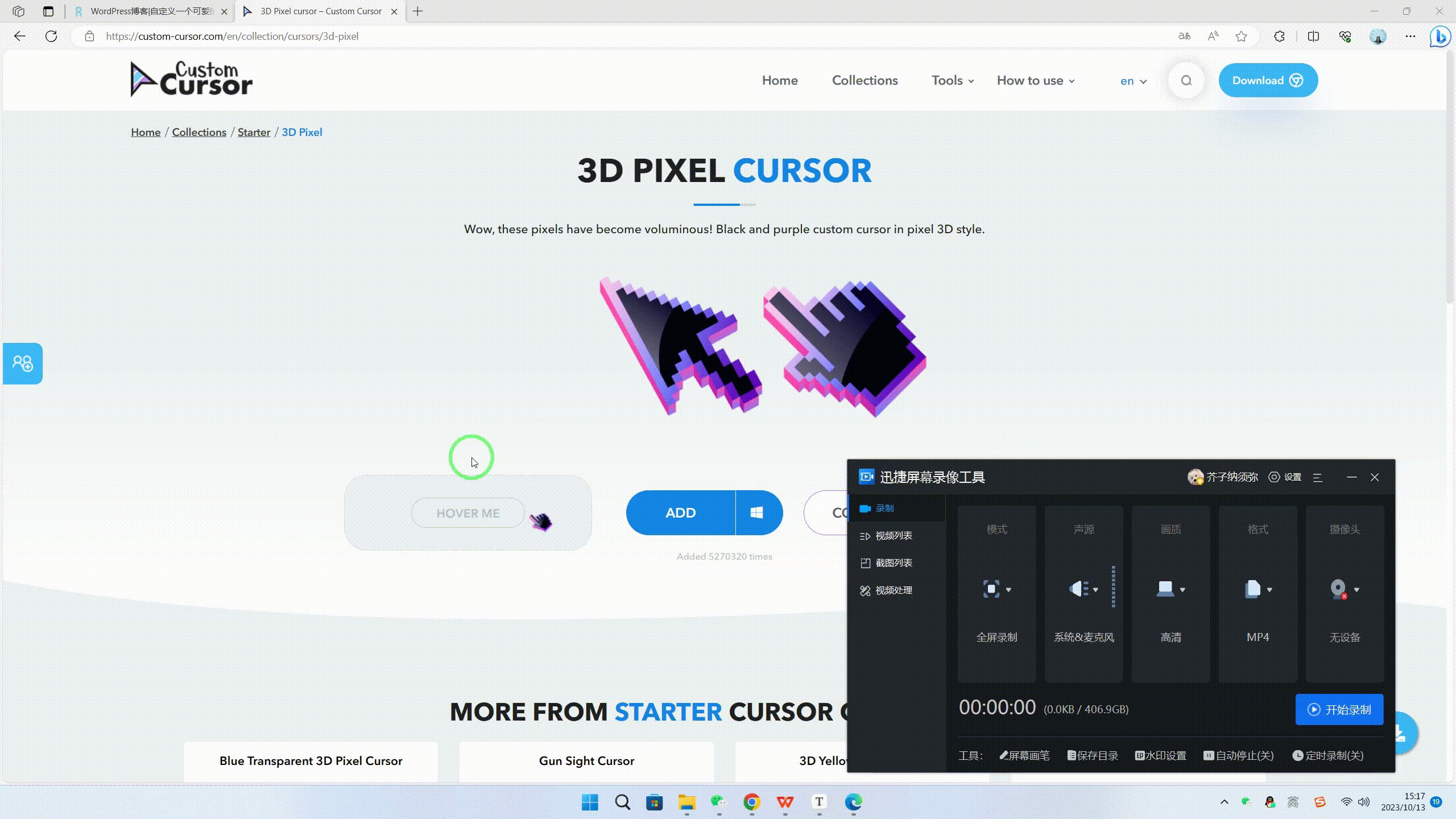
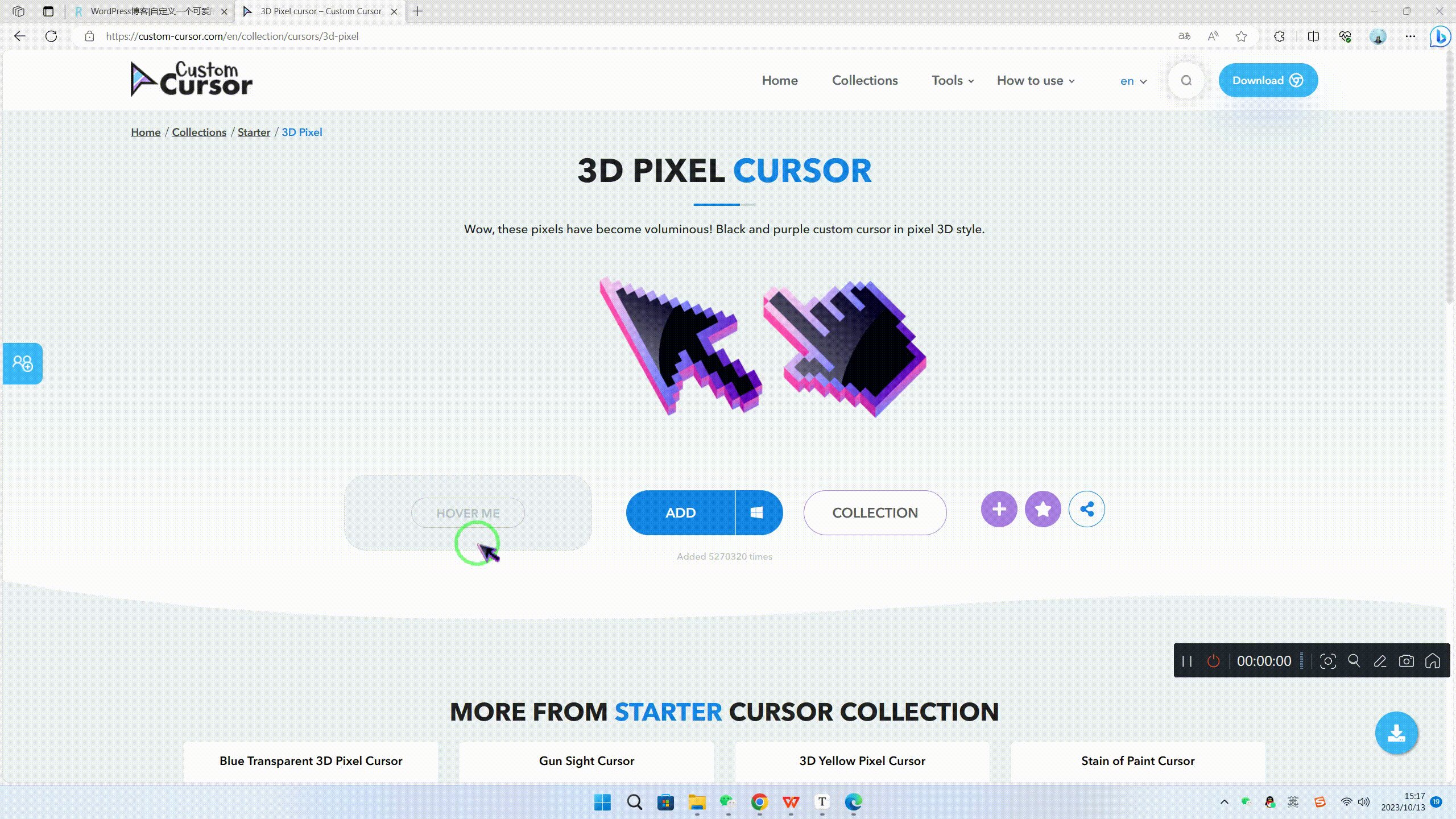
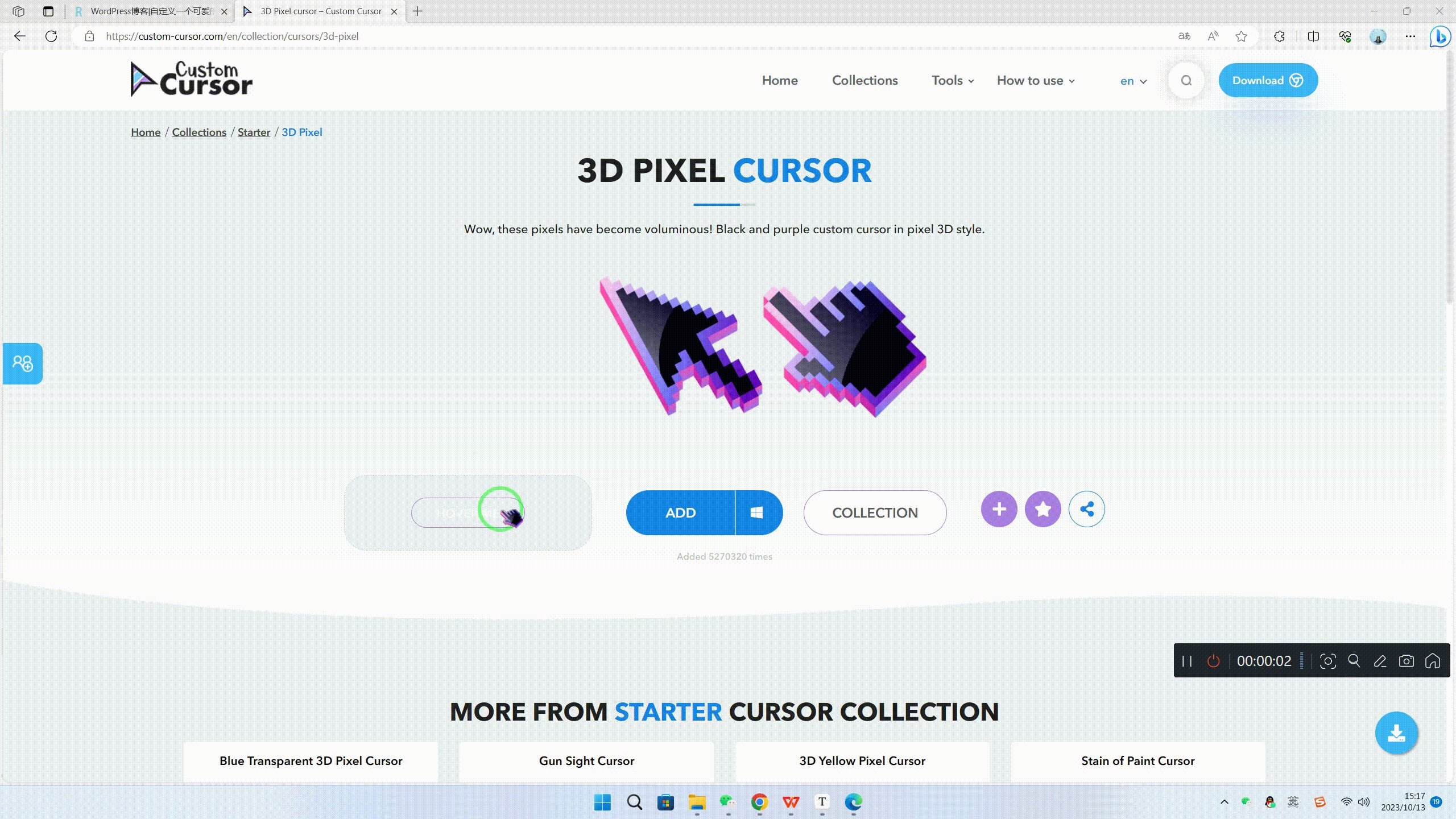
- 选择好喜欢的鼠标样式,鼠标悬停在
HOVER ME框中,可以发现鼠标样式已经更改

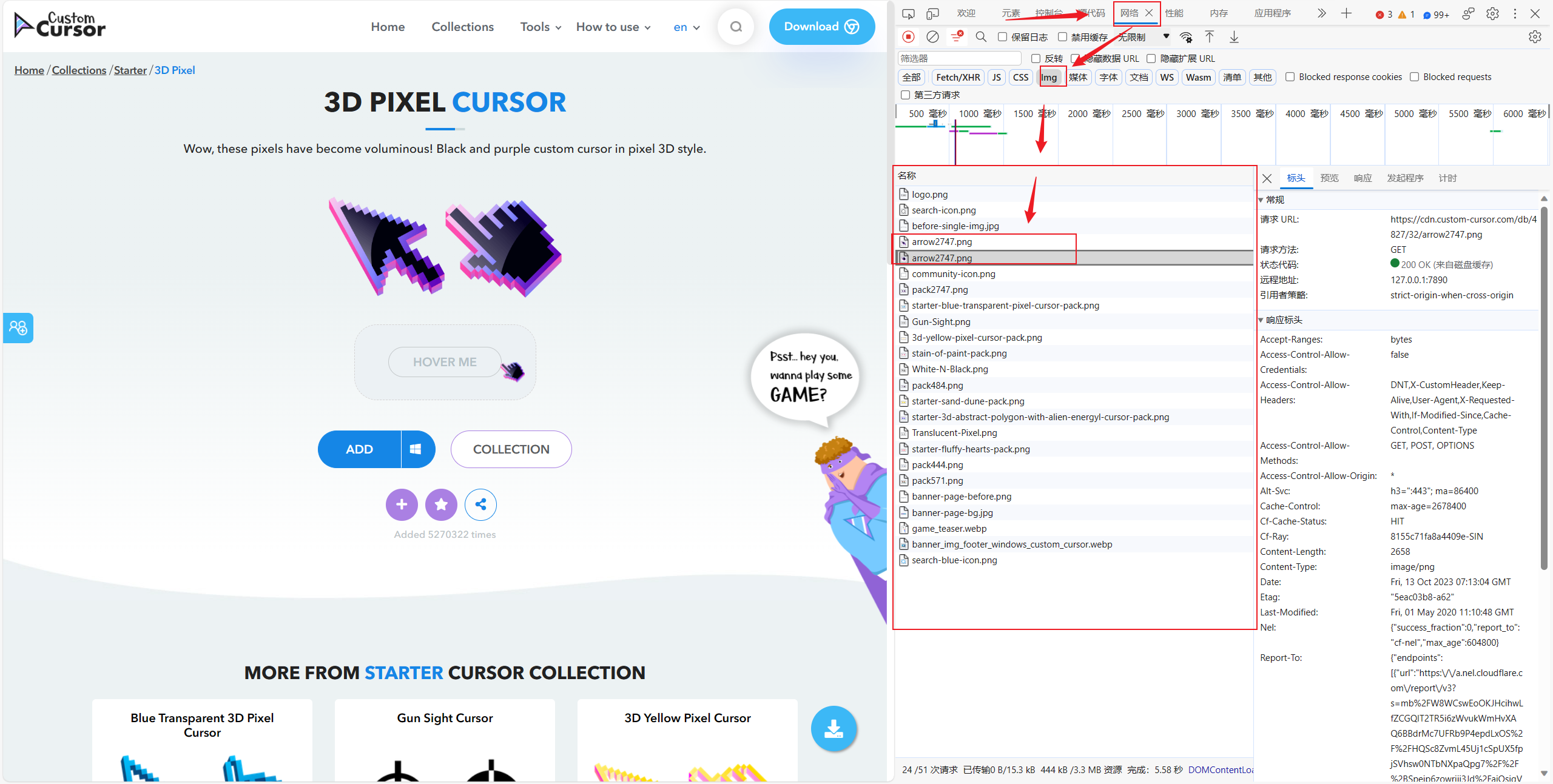
- 键盘按下F12(网页审查元素),选择
网络选项,或者Network选项,切换到Img或者是图片选项,在下面的目录中查找我们需要的透明背景图片

- 如果没找到,刷新重来即可
- 找到文件后,双击打开保存到本地
3、上传文件
- 上传文件到wordpress媒体库,或者其他位置,记住文件路径即可。
4、添加CSS代码
注意修改url中的地址
以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)
/** 普通指针样式**/
body {
cursor: url(https://www.kabll.com/wp-content/uploads/2023/07/shubiao_1.png), default;
}
/** 链接指针样式**/
a:hover {
cursor: url(https://www.kabll.com/wp-content/uploads/2023/07/shubiao_2.png), pointer;
}参考文章
THE END







暂无评论内容