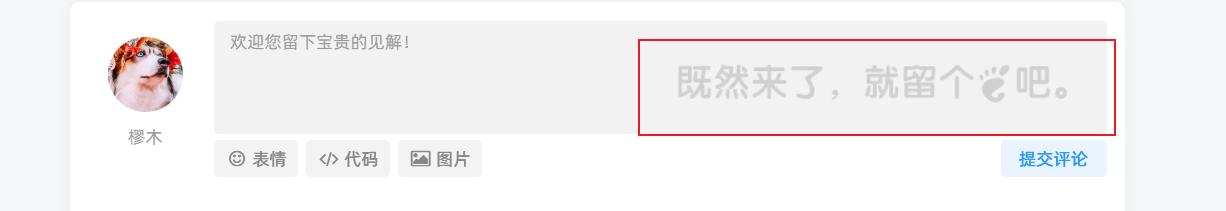
效果展示

使用教程
- 找一张透明的图片,然后上传到服务器,并记住位置
- 以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)
注:其中的url替换成自己的文件路径
/*评论背景图*/
textarea#comment {
background-color: transparent;
background: linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://www.kabll.com/wp-content/uploads/2023/07/pinglun.png) right 10px bottom 10px no-repeat;
-moz-transition: ease-in-out 0.45s;
-webkit-transition: ease-in-out 0.45s;
-o-transition: ease-in-out 0.45s;
-ms-transition: ease-in-out 0.45s;
transition: ease-in-out 0.45s;
}
textarea#comment:focus {
background-position-y: 789px;
-moz-transition: ease-in-out 0.45s;
-webkit-transition: ease-in-out 0.45s;
-o-transition: ease-in-out 0.45s;
-ms-transition: ease-in-out 0.45s;
transition: ease-in-out 0.45s;
}THE END







暂无评论内容