排序
子比主题美化系列(九): 自定义鼠标样式
前言 给自己的网站更换一下鼠标的样式,更灵动一点。 效果展示 使用教程 1、挑选鼠标样式 进入网站:Custom Cursor (custom-cursor.com)选择一个自己喜欢的鼠标样式 2、获取样式的图片 因为我们...
子比主题美化系列(八):首页文章列表底部更多按钮美化
前言 给首页文章列表底部的加载更多按钮美化,变得更大更红,点缀网页。 效果展示 默认样式 美化样式 使用教程 以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放...
子比主题美化系列(七):首页文章列表悬停上浮
前言 给首页文章列表增加一个特效,鼠标悬停时上浮 效果展示 默认样式 美化样式 使用教程 以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率...
子比主题美化系列(六):文章页标签美化
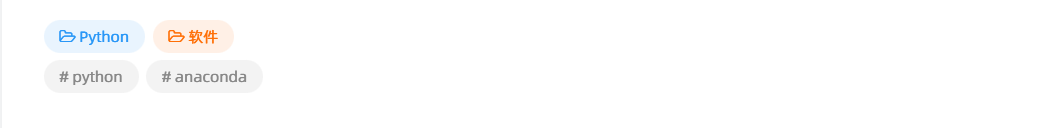
前言 对文章页的标签进行美化,增加一点色彩,点缀网页。 效果展示 默认样式 美化样式 使用教程 以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访...
子比主题美化系列(五): 用户头像特效
前言 给用户头像增加一个动态效果鼠标悬停时旋转放大和呼吸光环 效果展示 使用教程 以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率) /* ...
子比主题美化系列(四):导航栏字体加粗
前言 给导航栏字体加粗,使整体看起来更有层次感 效果展示 默认样式 修改样式 使用教程 以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)...
子比主题美化系列(三):logo扫光特效
前言 我们浏览网站时经常看到一些网站的LOGO带有扫光效果,如网站左上角。该效果可由纯CSS实现,使用时可能需要根据你的网站自行修改参数 效果展示 使用教程 以下代码添加到zibll主题>自定义...
子比主题美化系列(二):侧边栏悬浮按钮美化
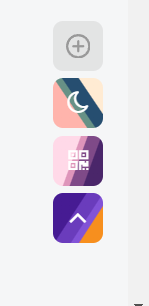
前言 本篇文章记录侧边栏悬浮按钮美化,小小的美化侧边栏可以起到点睛之笔,侧边栏比较鲜明,活泼,时尚,简约的风格都可以使用。这里介绍两种 使用教程 注:在添加代码之前,请先将原有设置的...
子比主题美化系列(一):更换网站字体
前言 Windows访问总感觉字体“怪怪”的,所以本篇文章记录一下如何给网站设置自定义字体。 使用教程 注:注意字体的版权,切勿侵权使用 1、获取字体 首先去网站查找并下载一些自己喜欢的字体,...