前言
本篇文章记录侧边栏悬浮按钮美化,小小的美化侧边栏可以起到点睛之笔,侧边栏比较鲜明,活泼,时尚,简约的风格都可以使用。这里介绍两种
使用教程
注:在添加代码之前,请先将原有设置的悬浮按钮的颜色清除掉(不然代码不会生效),然后再后台把下方的美化代码,添加自定义css即可。
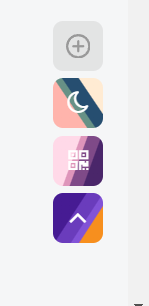
样式一:彩虹样式
以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)
/*侧边栏悬浮按钮美化-样式1*/
.float-right .ontop {
--this-color: #ffffff;
--this-bg: linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc(70% + 1px), #F78F1E 100%);
}
.float-right .toggle-theme {
--this-color: #ffffff;
--this-bg: linear-gradient(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb(255, 235, 211) 100%);
}
.float-right .service-wechat {
--this-color: #ffffff;
--this-bg: linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
}
.float-right .service-qq {
--this-color: #ffffff;
--this-bg: linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc(75% + 1px), #1E1548 100%);
}效果查看

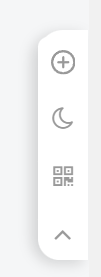
样式二:小清新
以下代码添加到zibll主题>自定义代码>自定义CSS里。(实际修改后可压缩再放入,理论提高访问效率)
/*侧边栏悬浮按钮美化-样式2*/
span.float-btn.more-btn.hover-show.nowave {
margin-top: 0
}
.float-right.round.position-bottom {
right: 1px;
bottom: 170px;
border-radius: var(--main-radius);
border-radius: 20px 0 0 20px;
background: #fff;
box-shadow: -5px 3px 10px 0 rgb(5 5 5/15%);
transition: 0s
}
.float-right.round .float-btn {
border-radius: 8px 0 0 17px
}
.float-right .float-btn {
background: #fff
}
.dark-theme .float-right.round.position-bottom {
border: 1px solid #4a4a4a;
background: #414141;
transition: 0s
}
.dark-theme .float-right .float-btn {
background: #414141
}
.dark-theme .float-right.round.position-bottom a:hover,.dark-theme .float-right.round.position-bottom span:hover {
background: #505255;
--this-color: var(--muted-2-color)
}
span.newadd-btns.hover-show.float-btn.add-btn .hover-show-con.dropdown-menu.drop-newadd>a:hover {
border-radius: 8px;
background-color: hsla(0,0%,84.7%,.21)
}
a.float-btn.ontop.fade {
display: none
}
效果查看

THE END







暂无评论内容